Drop Shadow
The '"dropShadow"' property can be defined for all visuals and defines a visual's drop shadow properties. It includes settings for
- visibility
- color
- position
- preset
- spread
- blur
- angle
- distance
- transparency
Syntax
{
"name": "LeanProductivity",
"visualStyles": {
"*": {
"*": {
"dropShadow": [{
"show": false,
"color": { "solid": { "color": "#252423" } },
"position": "Outer",
"preset": "BottomRight",
"shadowSpread": 3,
"shadowBlur": 10,
"angle": 45,
"shadowDistance": 10,
"transparency": 70
}]
}
}
}
}
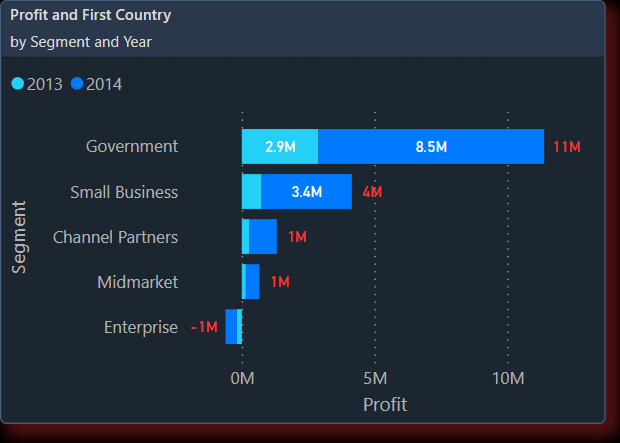
Effect
Note the red shadow.

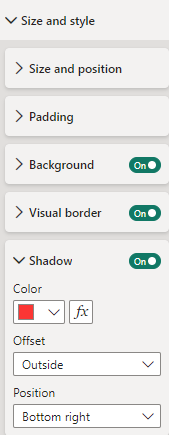
Settings

Back to Visual Styles