Visual Tooltip
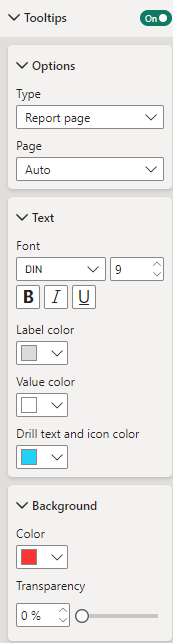
The '"visualTooltip"' property can be defined for all visuals. Not to be confused with the Property - Visual Header Tooltip, it includes settings for the tooltip's
- title font color
- value font color
- background
- font family and size
Syntax
{
"name": "LeanProductivity",
"visualStyles": {
"*": {
"*": {
"visualTooltip": [{
"titleFontColor": { "solid": { "color": "#DBDBDB" } },
"themedValueFontColor": { "solid": { "color": "#FFFFFF" } },
"themedBackground": { "solid": { "color": "#1B2631" } },
"valueFontColor": { "solid": { "color": "#FFFFFF" } },
"actionFontColor": { "solid": { "color": "#25D0F7" } },
"background": { "solid": { "color": "#1C1C1C" } },
"fontFamily":"wf_standard-font, helvetica, arial, sans-serif",
"fontSize": 9
}]
}
}
}
}
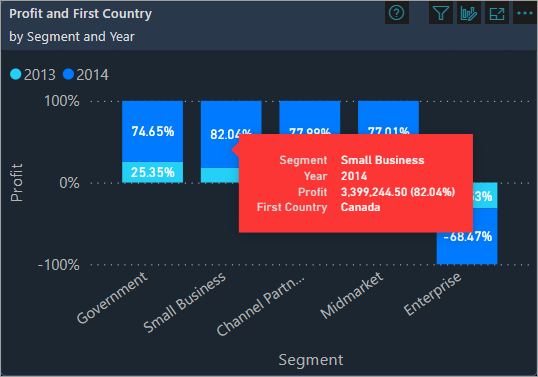
Effect
This red box is what you control with these settings.

Settings

Back to Visual Styles