Related:
- Clipper - Export and Import Templates
- Clipper - Reddit Template
- Clipper - Medium Template
- Clipper - URL Only Template
- Clipper - Wikipedia Template
- Clipper - YouTube Template
- Clipper - YouTube Timestamp Template
Clipper - X (Twitter) Template
Need help with importing/exporting templates?
Here is a step-by-step guide: Clipper - Export and Import Templates
And here is a full tutorial for the Obsidian Web Clipper.
Download
Get all my Obsidian Web Clipper templates for free.
Use
For this template to work, you need to open a specific X/Twitter post. It does not work when you are viewing the feed.
Effect
This template
- creates a new note
- gets triggered when viewing an X/Twitter post
- pre-fixes the note title with the current date
- E.g.: "2024-11-14 X VisualCap"
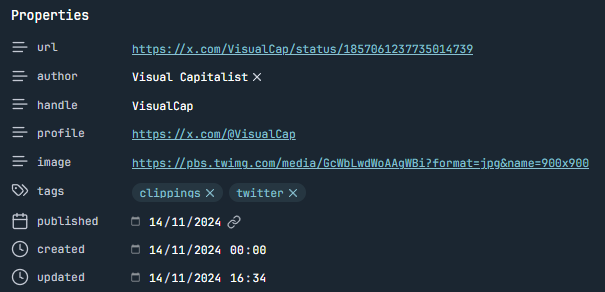
- Adds properties and values taken from the post
- Embeds the post
- Adds the post text and image to the note content
Code
{
"schemaVersion": "0.1.0",
"name": "X (Twitter) Post",
"behavior": "create",
"noteContentFormat": "\n\n## Post Text\n\n{{title|split:\" on X: \"|last|slice:1,-5|split:\" https://t.co\"|first}}\n\n## Image Previews\n\n{{selector:img[alt=\"Image\"]?src|image:\"\"}}\n\n",
"properties": [
{
"name": "url",
"value": "{{url}}",
"type": "text"
},
{
"name": "author",
"value": "{{title|split:\\\" on X: \\\"|first}}",
"type": "multitext"
},
{
"name": "handle",
"value": "{{url|split:\\\"/\\\"|slice:3,-2}}",
"type": "text"
},
{
"name": "profile",
"value": "https://x.com/@{{url|split:\\\"/\\\"|slice:3,-2}}",
"type": "text"
},
{
"name": "image",
"value": "{{selector:img[alt=\\\"Image\\\"]?src|first}}",
"type": "text"
},
{
"name": "tags",
"value": "clippings, twitter",
"type": "multitext"
},
{
"name": "published",
"value": "{{published}}",
"type": "date"
},
{
"name": "created",
"value": "{{date}}",
"type": "date"
}
],
"triggers": [
"/^https:\\/\\/x\\.com\\/[A-Za-z0-9_]+\\/status\\/\\d+$/"
],
"noteNameFormat": "{{published|date:\"YYYY-MM-DD\"}} X {{url|split:\"/\"|slice:3,-2}}",
"path": "00 Inbox/Clippings"
}