DVJS - Countdowns
Code
Don't forget to start and end the code block with three backticks.
Countdown to the same date every year (e.g. anniversary)
dataviewjs
const now = new Date();
const ax = new Date(now.getFullYear(), 11, 12);
if (now > ax) {
ax.setFullYear(ax.getFullYear() + 1);
}
const diff = ax.getTime() - now.getTime();
const daysLeft = Math.ceil(diff / (1000 * 60 * 60 * 24));
dv.paragraph(`_Anniversary_ in: **${daysLeft}** days.`);
Countdown to Christmas
dataviewjs
const now = new Date();
const ax = new Date(now.getFullYear(), 11, 25);
if (now > ax) {
ax.setFullYear(ax.getFullYear() + 1);
}
const diff = ax.getTime() - now.getTime();
const daysLeft = Math.ceil(diff / (1000 * 60 * 60 * 24));
dv.paragraph(`_Christmas_ in: **${daysLeft}** days.`);
Countdown to fixed date
dataviewjs
const targetDate = moment("2028-12-01", "YYYY-MM-DD");
const targetLabel = "Retirement";
const currentDate = moment();
const duration = moment.duration(targetDate.diff(currentDate));
const years = Math.floor(duration.asYears());
const months = Math.floor(duration.asMonths() % 12);
const weeks = Math.floor(duration.asWeeks() % 4.35); // Approximation: 4.35 weeks in a month
const days = Math.floor(duration.asDays() % 7);
dv.paragraph(`_${targetLabel}_ in:\n**${years}** years\n**${months}** months\n**${weeks}** weeks\n**${days}** days`);
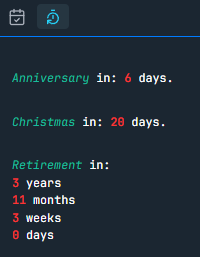
Effect